Kurz-Lehrgang Teil 1 von F.K©LB


Rendera:
zeigen in einem
separaten Fenster
HTMLiveCode Editor von Matthias Schütz:
zeigen in einem separaten Fenster
BlueGriffon ist ein
plattform-unabhängiger HTML-Editor, welchen Du gratis im Internet
herunterladen und auf deinem Computer installieren kannst!
Blue
Griffon downloaden
In diesem Lehrgang wirst Du mit BlueGriffon Deine erste Homepage (Web-Site) erstellen!
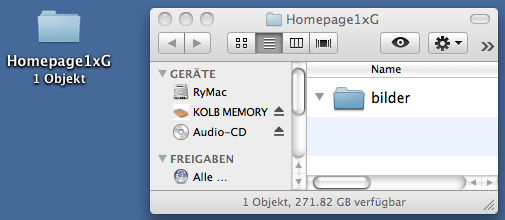
1.1 Erstelle auf dem Schreibtisch einen Ordner und benenne diesen mit:
Homepage1xG
1.2 öffne den Ordner und erstelle in diesem einen neuen Ordner mit dem
Titel: bilder

![]()
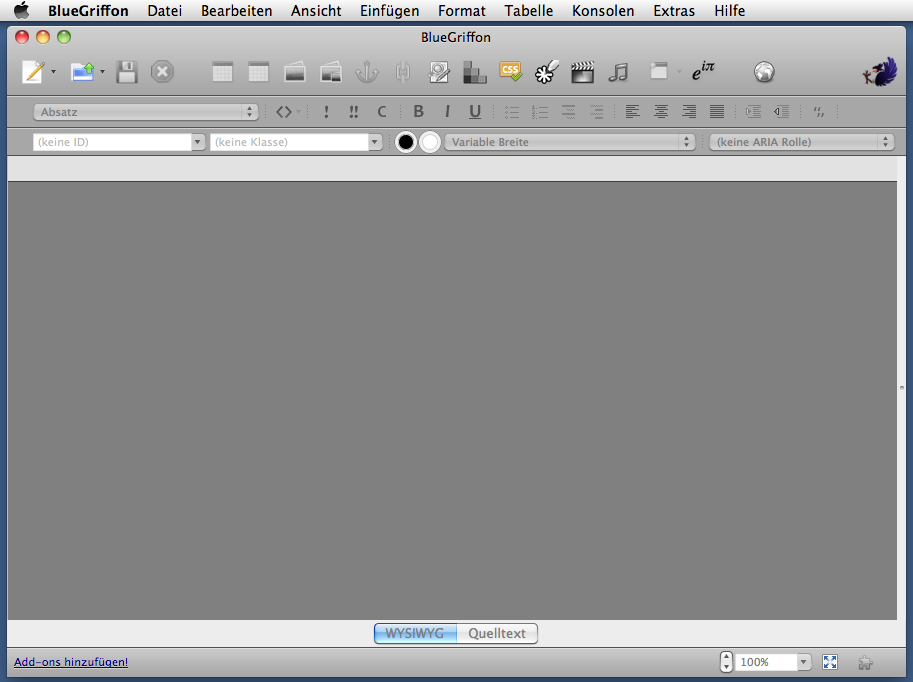
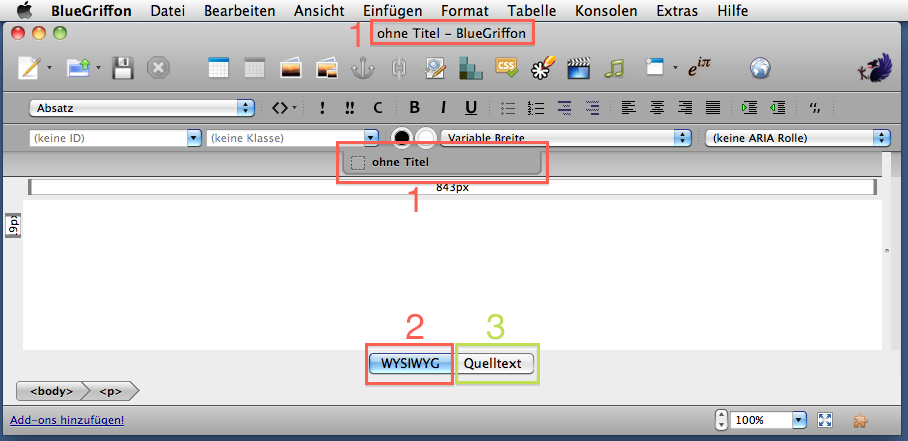
3.1. Es erscheint ein leeres Programm-Fenster:

4.1. Die Startseite wird immer index.html
genannt. Sie ist die eigentliche "Steuerdatei"
mit den Links, welche auf die
weiteren Seiten verweisen!


5.1. Klicke auf die Taste: Quelltext (siehe obige
Abbildung Nr 3 )
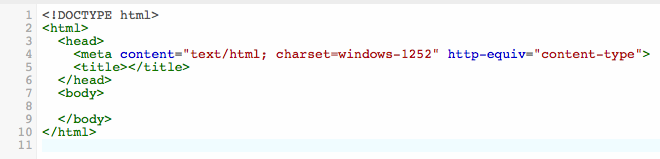
5.2. Es wird Dir jetzt der Quelltext, welcher vom BlueGriffon
automatisch erstellt wurde, angezeigt:

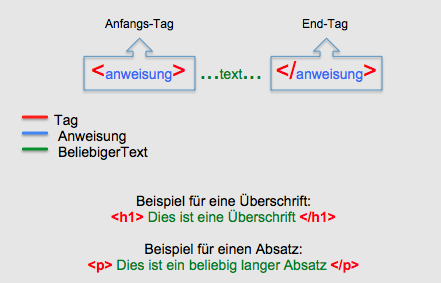
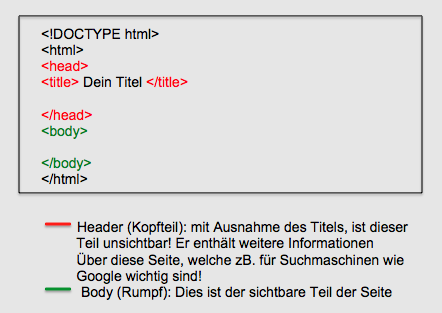
Jede HTML_Seite hat obiges
Grund-Gerüst:
6.1. Im Kopfteil musst Du nun den Titel für das spätere Browser-Fenster
eintippen.
Dies kann ein beliebiger Text sein: wir benennen diese erste Start-Seite
aber immer mit index
Schreibe in den Title-Tag der Zeile 5 den Titel: index

7.1. Zum Speichern gibt es zwei Varianten:
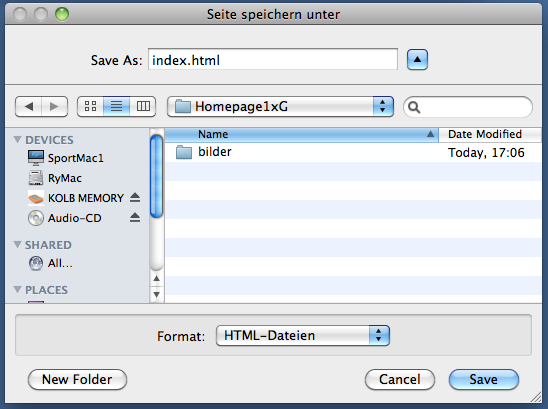
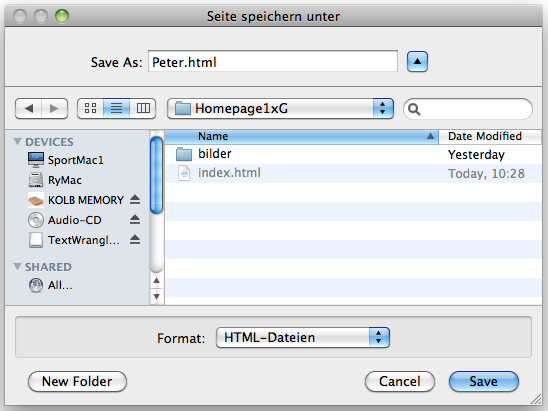
7.1.1. Variante 1: Menu > Datei > Speichern unter...
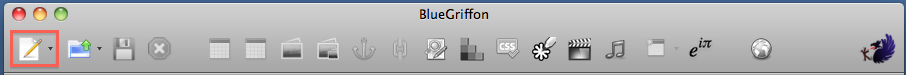
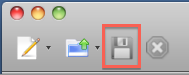
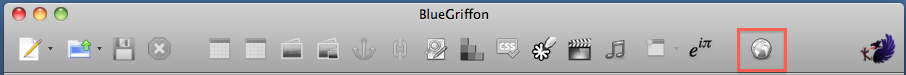
7.1.2. Variante 2: Klicke auf
der Symbolleiste auf dieses Symbol:  > > >
> > >
7.1.3. Speichere die Seite in den Ordner: Homepage1xG
BlueGriffon ist ein HTML-Editor. Dieser macht es uns möglich, entweder
direkt im Quelltext oder im
einfacheren "Klartext = WYSWYG"
zu arbeiten!
Benütze dazu die beiden entsprechenden Tasten:

8.1. Wechsle jetzt zum "Klartext
= WYSIWYG"und tippe folgenden Satz ins leere Fenster: 1xG
Kantonsschule Rychenberg
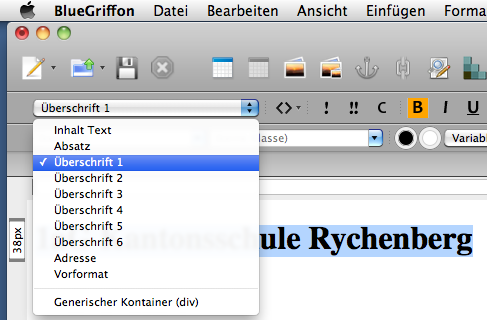
8.2. Markiere den ganzen
Satz und klicke dann in der Symbolleiste auf den
Aufklappbalken: Inhalt Text

8.3. Wähle den Befehl: Überschrift1
BlueGriffon setzt nun automatisch im
Quelltext den ganzen Satz in den Überschriften-Tag: <h1>
1xG Kantonsschule Rychenberg </h1>

9.1. Klicke in der Symbolleiste auf das Weltkugel-Symbol:

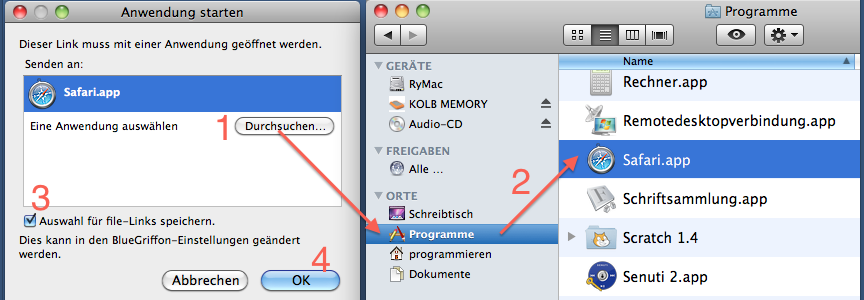
Du musst nun eventuell dem BlueGriffon einen Browser
zuteilen. Falls das unten stehende Fenster erscheint, wählst Du
zB den Safari-Browser:

BlueGriffon weiss nun, mit welchem Browser Du die Seiten sehen möchtest
und fragt Dich nicht mehr darnach!
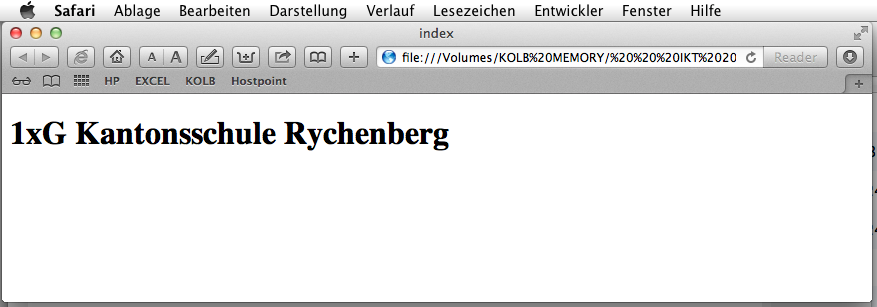
Wenn Du nun auf die Weltkugel klickst, wird die Seite sofort im Safari
angezeigt!
Dies alles geschieht aber nur lokal auf deinem Computer und nicht im Internet!
9.2. BlueGriffon startet nach Deinem Mausklick auf das Weltkugel-Symbol den voreingestellten Browser und zeigt dort die Seite an!
9.3. Du kannst die Browserseite wieder schliessen und im BlueGriffon
weiteren Code eingeben. Diesen kannst Du nun jederzeit durch einen
Mausklick auf das Weltkugel-Symbol direkt als "Internetseite" im Browser
betrachten:

10.1. Setze den Textzeiger (Cursor) ans Ende
des Satzes:1xG Kantonsschule Rychenberg
und betätige den Zeilenschalter:
Der Textzeiger liegt jetzt auf
einer neuen leeren Zeile!
10.2. Lege das BlueGriffon-Fenster ins Dock,
wechsle dann in den Finder
(DeskTop) und lege ein Bild in
den Ordner: bilder
In unserem Beispiel habe ich ein Panoramafoto der Kanti Rychenberg in
den Ordner gelegt.
Du kannst es hier downloaden: Bild
herunterladen
Das Foto ist ca 750px breit und ca 120px hoch,Grösse: ca 140kB, Titel: panorama_ksry.png
10.3. Wechsle nun wieder zurück zum Bluegriffon: Hole das Fenster aus dem Dock
10.4. Der Textzeiger liegt jetzt im BlueGriffon-Fenster auf einer neuen leeren Zeile!
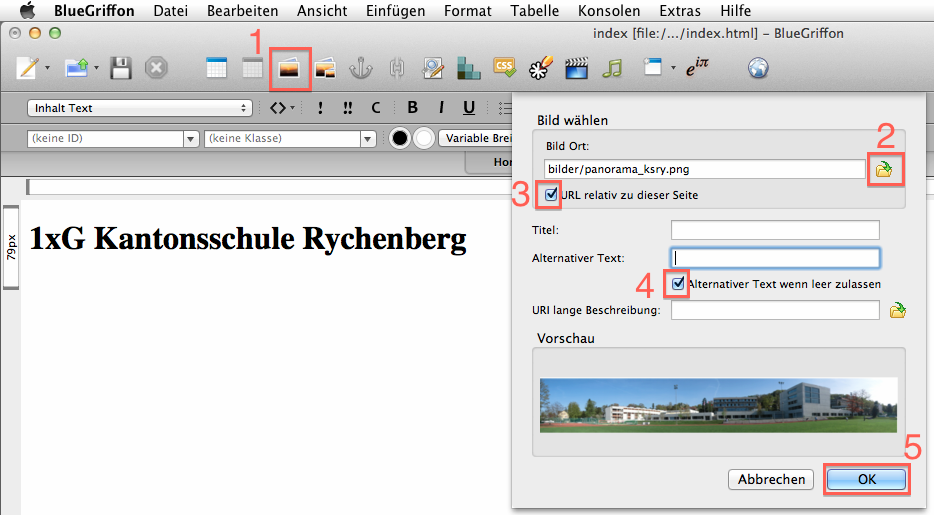
10.4.1. Klicke auf der Symbolleiste auf das Bild-Symbol (siehe Nr1)

10.4.2. Suche im Dialogfenster den Ordner: bilder, welcher im Ordner: Homepage1xG liegt und wähle dort das Bild: panorama_ksry.png aus! (siehe Nr 2 )
10.4.3. Der Pfad zum Bild soll relativ zur Seite angezeigt werden! (siehe Nr3 )
10.4.4. Den Alternativtext kannst Du weglassen! (siehe Nr 4 )
10-4.5. Bestätige mit Klick auf OK!
(siehe Nr 5 )
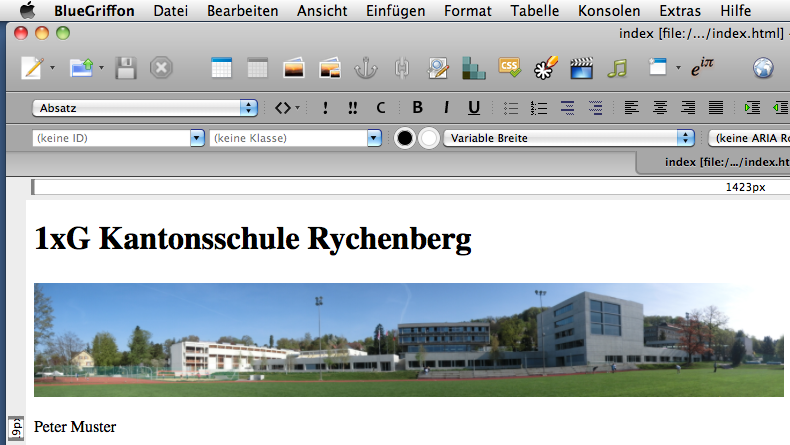
...und so sieht es dann im BlueGriffon-Fenster aus:

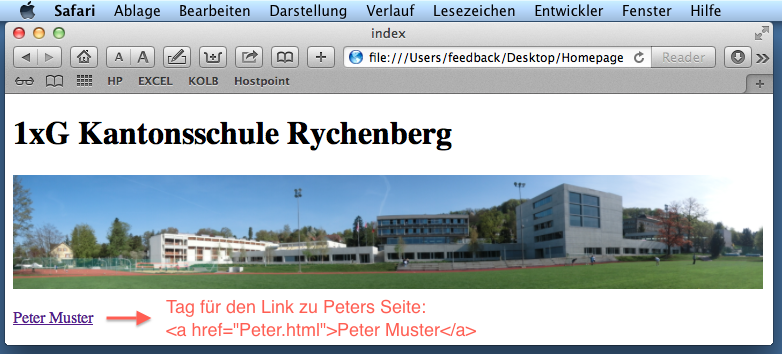
11.1. Tippe unterhalb des Panoramabildes der Kanti Rychenberg den Namen
des ersten Schülers ein. Später wirst Du alle weiteren Namen Deiner
Klasse eintippen und für jeden Schüler eine eigene Seite erstellen!
In diesem Beispiel verwende ich den Namen: Peter Muster

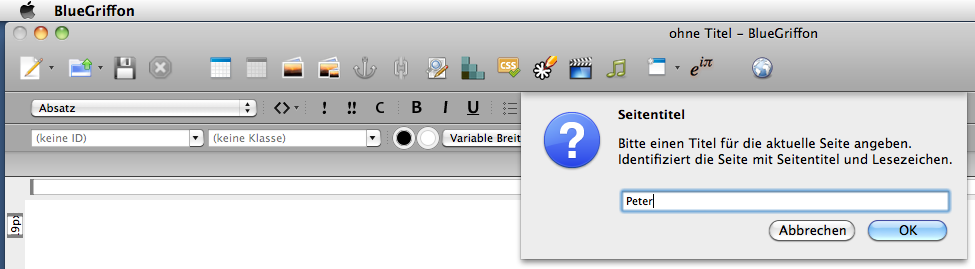
11.2. Erstelle nun im BlueGriffon eine neue
Seite und speichere diese unter dem Titel: Peter
in den Ordner: Homepage1xG:




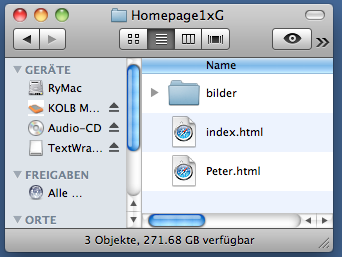
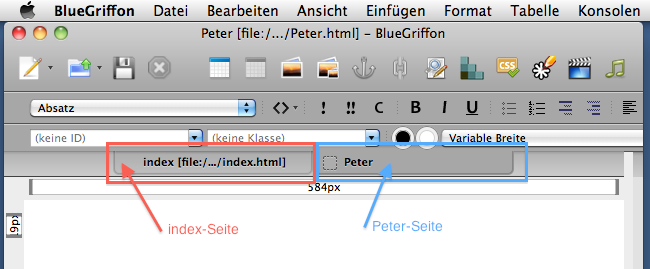
Im BlueGriffon hat nun jede der beiden Seiten einen Reiter bekommen, unter welchem Du die entsprechende Seite aufrufen und bearbeiten kannst:

12.1. Klicke auf den Reiter von Peter
12.2. Klicke dann auf die Taste: Quelltext
und schreibe in den Titel-Tag auf der Zeile 5 den Namen: Peter

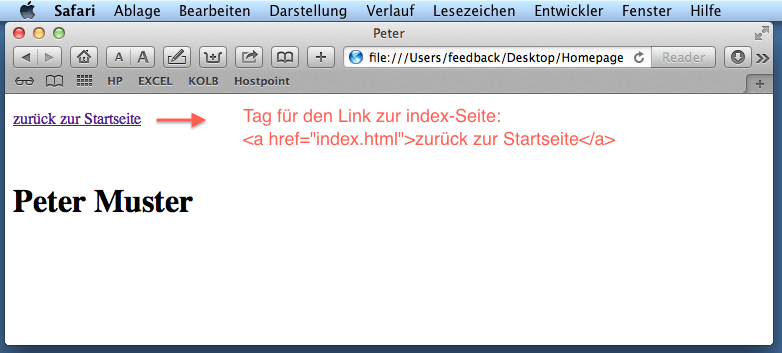
12.3. Klicke auf die Taste: WYSIWYG und schreibe im Klartextfenster den Satz: zurück zur Startseite
12.4. Markiere diesen Satz und formatiere ihn als Absatz (siehe Punkte 8.2 und 8.3 )
12.5. Erstelle eine Leerzeile und schreibe dann in die 3. Zeile den Namen des Schülers: Peter Muster
12.6. Markiere diesen Satz und formatiere ihn als Ueberschrift 1 (siehe Punkte 8.2 und 8.3 )

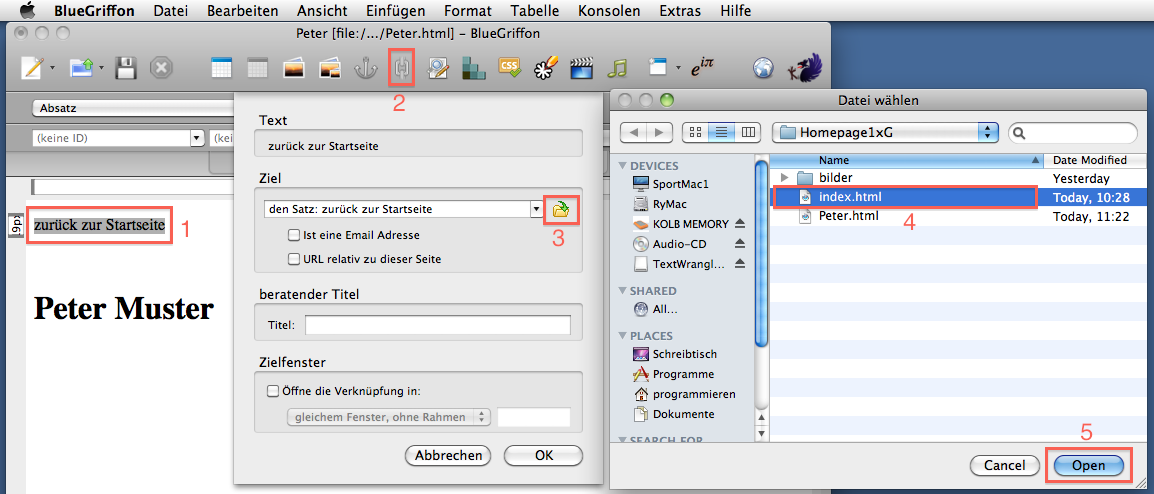
12.7. Markiere den Satz: zurück zur Startseite und klicke dann in der Symbolleiste auf das Symbol: Verlinken (siehe Nr 1 und 2 )

12.8. Klicke auf das Ordnersymbol (siehe Nr 3 )
12.9. Wähle die Datei: index.html (siehe Nr 4 )
12.10. Bestätige mit Mausklick auf die Taste Open (siehe Nr 5 )

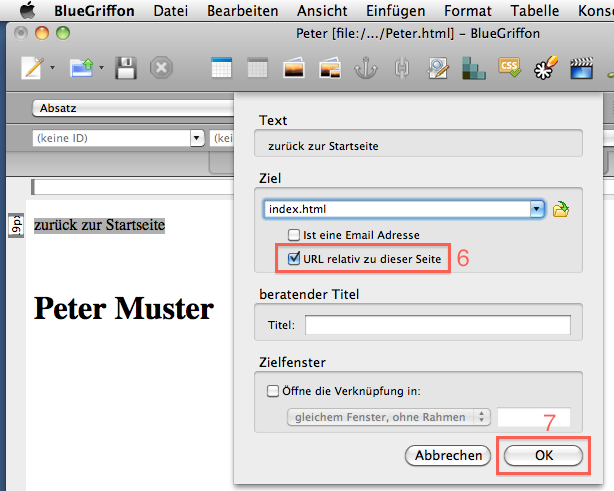
12.11. Klicke in die CheckBox: URL relativ zu dieser Seite (siehe Nr 6 )
12.12. Bestätige mit Mausklick auf die Taste OK
(siehe Nr 7 )
Die beiden Seiten sind nun verlinkt, aber vorläufig nur von der Seite
von Peter zur index-Seite!
BlueGriffon hat automatisch den entsprechenden Link-Befehl erstellt und
den Satz blau gefärbt und unterstrichen!

...und so sieht der Befehl für den Link aus: 
BlueGriffon gibt Dir die Möglichkeit, Deine erstellten Seiten direkt in einem Browser (zB. Safari oder Firefox, siehe oben Punkt 9 ) zu testen!
13.1 Klicke in der Symbolleiste auf das Symbol der Weltkugel: Deine aktuelle Seite wird nun im Browser gezeigt!